Portable Network Graphics (PNG) is a widely-used image format known for its lossless compression and support for transparent backgrounds.
Developed in 1996 by the PNG Development Group, PNG was created as an improved, non-patented replacement for the Graphics Interchange Format (GIF).
With its ability to handle up to 16 million colors, PNG has become a staple in web design and digital art. According to a 2023 study by W3Techs, PNG is used by 77.3% of all websites that use image formats, highlighting its popularity and reliability.
The format’s primary purpose is to provide high-quality images with transparency options, making it ideal for logos, icons, and other graphics that require sharp detail and clear backgrounds.
| Technical Specifications | |
|---|---|
| File extension | png |
| MIME type | image/png |
| Compression | Lossless |
| Color depth | 24-bit RGB, 32-bit RGBA, grayscale |
| Transparency | Supports alpha transparency |
History and Development
The Portable Network Graphics (PNG) format was created in 1995 by an Internet working group led by Thomas Boutell.
It was developed as a non-patented, improved replacement for the Graphics Interchange Format (GIF), which was limited by its 256-color palette and patented Lempel-Ziv-Welch (LZW) compression algorithm.
The initial draft of PNG was released on January 4, 1995, and within a week, most major features were proposed and accepted.
By March 1995, the specifications were finalized, and the first version was published as a W3C recommendation in October 1996.
PNG quickly gained traction due to its lossless compression and robust support for transparency. The format was standardized by the International Organization for Standardization (ISO) and the International Electrotechnical Commission (IEC) under ISO/IEC 15948, and it was also documented in the Internet Engineering Task Force (IETF) RFC 2083.
Over the years, PNG has evolved to include various enhancements, such as improved compression algorithms and support for gamma correction and interlacing.
Despite these advancements, the core principles of PNG have remained consistent, ensuring backward compatibility and widespread adoption.
Today, PNG continues to be a preferred choice for web graphics, digital art, and other applications requiring high-quality images.
Features of PNG
The Portable Network Graphics (PNG) format offers features that make it an essential tool for web designers and digital artists.
1. Lossless Compression:
One of its primary advantages is lossless compression, which ensures that no quality is lost during the compression process.
This makes PNG ideal for images that require high fidelity, such as logos and text-heavy graphics, as it preserves the original detail and clarity.
2. Transparency:
PNG supports both full and partial transparency through alpha channels, allowing for seamless integration of images into various backgrounds without unsightly edges.
This is particularly useful for web graphics and logos, where a clean, professional appearance is essential.
3. Color Depth:
PNG supports millions of colors. It can handle 24-bit RGB color, which includes over 16 million colors, and 32-bit RGBA color, which adds an 8-bit alpha channel for transparency.
This wide color range ensures that images are vibrant and true to their original appearance.
4. Interlacing:
Interlacing in PNG is implemented through the Adam7 algorithm, which allows for progressive rendering of images.
This means that a low-resolution version of the image is displayed first, followed by successive passes that increase the detail.
This feature is particularly useful for web images, as it provides a better user experience by allowing images to appear gradually as they load.
5. Gamma Correction:
Gamma correction is a crucial feature of PNG. It adjusts the brightness of images to ensure consistent display across different devices and platforms.
This is achieved by embedding gamma information within the file, which helps maintain the intended visual appearance regardless of the display settings of the viewing device.
6. Open Format Without Licensing Fees:
PNG is an open format with no licensing fees. Unlike some other image formats, PNG is not encumbered by patents, making it freely available for use by anyone.
This open nature has contributed to its widespread adoption and support across various platforms and software applications.
7. Metadata support:
PNG files can include metadata such as keywords and text descriptions, which can be useful for indexing and searching images.
This feature is particularly beneficial for digital asset management and web optimization, as it allows for better organization and retrieval of images.
8. No Blurring or Artifacts:
PNG is also highly suitable for images with text, logos, and sharp edges. The format’s ability to maintain crisp and clear edges without any blurring or artifacts makes it perfect for these types of graphics.
This is why many web designers and digital artists prefer PNG for creating high-quality, detailed images
Disadvantages of PNG
Despite its many advantages, the Portable Network Graphics (PNG) format also has several notable disadvantages. One of the primary drawbacks is its larger file sizes compared to JPEG.
Due to PNG’s lossless compression, the files retain more data, resulting in significantly larger sizes. This can impact storage requirements and slow down website loading times, which is a critical factor for web performance and SEO.
Another limitation is that PNG is not suitable for full-color images and professional printing, as it does not support the CMYK color model, which is essential for high-quality print jobs.
This makes PNG less ideal for tasks involving detailed color work and professional-grade printing, where formats like TIFF or JPEG are preferred.
Additionally, PNG does not support animation, unlike the GIF format. This restricts its use for animated web graphics and simple animations, which are better handled by GIF or more modern formats like APNG (Animated PNG) and WebP.
These limitations make PNG less versatile for certain applications, despite its strengths in quality and transparency.
Comparison with Other Formats
| Features | PNG | JPEG | GIF | TIFF |
| Compression | Lossless | Lossy | Lossless | Lossless |
| Transparency | Full and partial | No | Binary transparency | Yes |
| Color Support | Millions of colors | Millions of colors | 256 colors | Millions of colors |
| Animation | No | No | Yes | No |
| File Size | Larger | Smaller | Small for simple graphics | Larger |
| Use Case | Web graphics, logos, screenshots | Photographs, web images | Simple graphics, animations | High-resolution images, archival |
Common Uses of PNG
The Portable Network Graphics (PNG) format is widely used across various digital applications due to its unique features and advantages.
1. Web Graphics and Design:
One of the most common uses of PNG is in web graphics and design. PNG’s lossless compression and support for transparency make it ideal for creating high-quality web images that blend seamlessly into different background colors and designs.
This is particularly valuable for web developers and designers who need to maintain the visual integrity of their graphics.
2. Icons and Logos:
Logos and icons with transparent backgrounds are another popular use case for PNG.
The format’s ability to handle full and partial transparency allows logos and icons to be placed on various backgrounds without any unsightly edges or color clashes.
This is crucial for maintaining a professional and polished look on websites and digital platforms.
3. Digital art and Illustrations:
PNG is favored for its ability to retain fine details and a variety of colors. Artists and illustrators often use PNG to save and share their work because it preserves the quality of their images without any loss of detail.
This makes it an excellent choice for digital portfolios, online galleries, and collaborative projects.
4. Screenshot and Interface:
The PNG format is also beneficial for the saving of screenshots and interface elements.
The clarity and sharpness of PNG images make it easy to capture and share detailed screenshots of software interfaces, websites, and applications.
This is particularly useful for technical documentation, tutorials, and user guides where clarity is paramount.
5. Frequent Editing:
PNG is ideal for images requiring frequent editing. Because PNG files do not lose quality with each save, they are perfect for graphics that need to be edited multiple times.
This makes PNG a preferred format for designers and artists who need to make iterative changes to their work without compromising image quality.
How to Open and Edit PNG Files?
Opening and editing PNG files is straightforward, thanks to the wide range of compatible software and online tools available.
Microsoft Paint, Adobe Photoshop, GIMP, and most web browsers can easily open PNG files, making them accessible for both viewing and basic editing.
For more advanced editing, Adobe Photoshop and GIMP are popular choices.
In Photoshop, you can open a PNG file by selecting File > Open and choosing your PNG file. Once opened, you can use various tools to edit the image, such as the Magic Wand for selecting transparent areas, Layers for adding effects, and Filters for enhancing the image.
Online tools like Convertio and JPGConverter also offer quick and easy ways to convert and edit PNG files. These platforms allow you to upload your PNG file, make necessary edits or conversions, and download the updated file without needing specialized software.
How to Make a PNG File?
To create a PNG file using online tools, you can use converters like jpgconverter.co. Here’s how to convert a JPG to PNG using this specific tool:
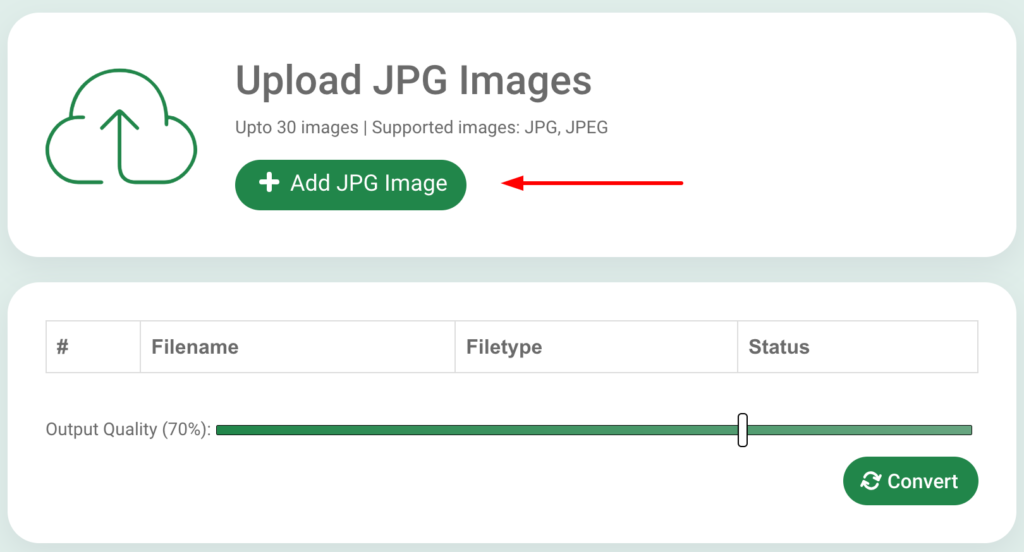
Visit the Website: Go to jpgconverter.co/jpg-to-png.
Upload Your Image: Click on the “Add Image” button and select the file you want to convert.

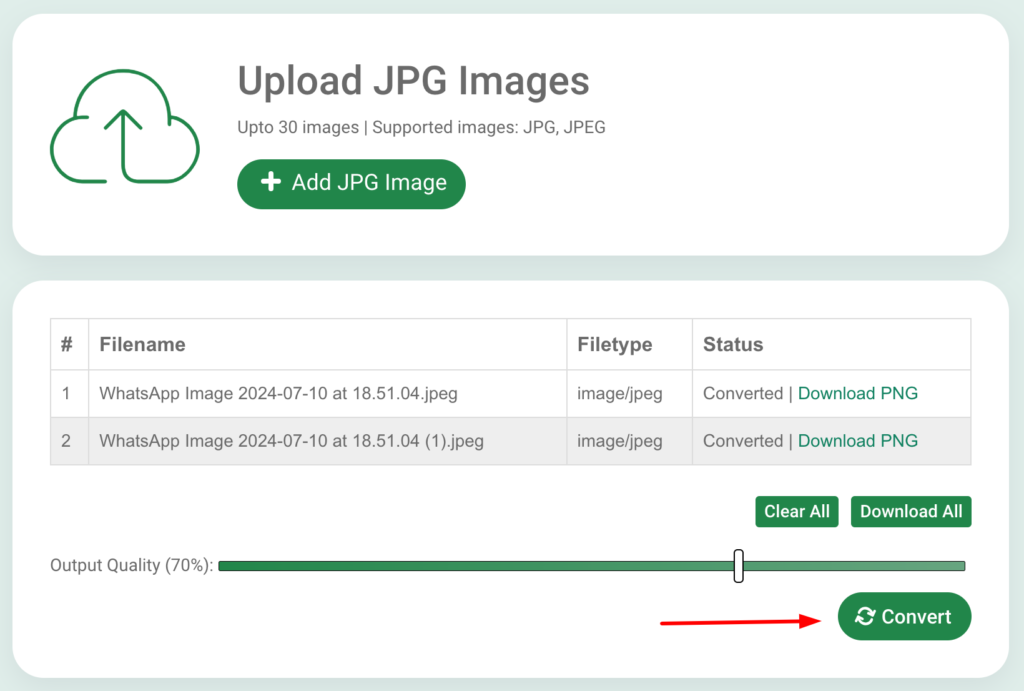
Convert the Image: Now Click on the “Convert” Button. The tool will start converting your file to PNG format.

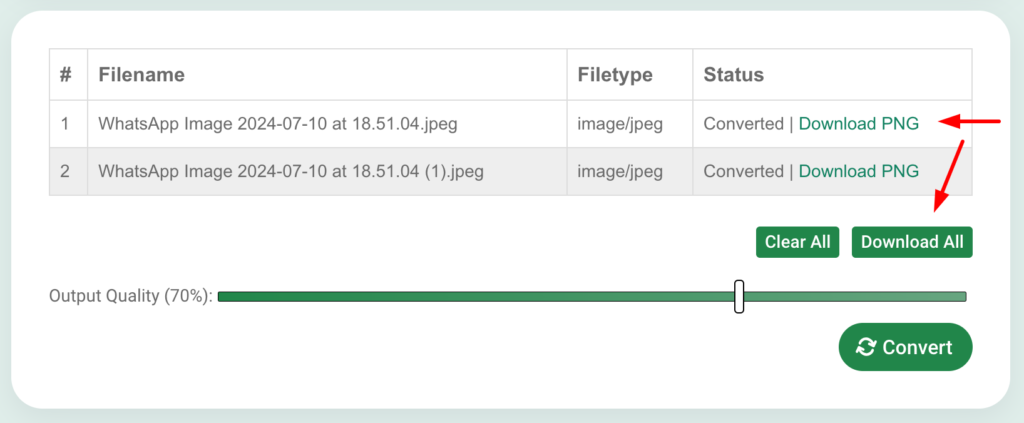
Download the PNG File: Once the conversion is complete, click the “Download” button to save your new PNG file to your device.

How to Convert PNG Files?
Converting PNG files to other formats like JPEG, BMP, or PDF can be done using various methods, including graphic design software and online converters.
Using Adobe Photoshop:
- Open Adobe Photoshop and load your PNG file (File > Open).
- Once the file is open, go to File > Save As.
- Choose the desired format (e.g., JPEG, BMP, PDF) from the dropdown menu.
- Adjust any format-specific settings if necessary and click Save.
Online Converters:
- Visit an online converter like JPGConverter.
- Upload your PNG file by clicking the Add Image button.
- Select the desired output format (e.g., JPEG, BMP, PDF).
- Click Convert to start the conversion process.
- Download the converted file once the process is complete.
Conclusion
PNG (Portable Network Graphics) offers significant advantages, including lossless compression, the ability to handle millions of colors, and full and partial transparency support.
These features make PNG ideal for web graphics, logos, icons, digital art, and images requiring frequent editing.
However, PNG’s larger file sizes compared to JPEG, lack of CMYK support for professional printing, and inability to support animation are notable limitations.
PNG is best used for high-quality web graphics, images with transparent backgrounds, and illustrations with a lot of detail.
In the years to come, PNG is expected to remain a staple in web and graphic design due to its reliability and open format.
As web technologies evolve, PNG’s role could expand with potential improvements in compression and transparency handling, further solidifying its versatility and reliability.
